Top 17 Inspirational And Beautiful Form Creation Software Tools

Then fills form and clicks “Submit”.You can click “reply” in your email client software to reply to the feedback sent. Spam bots just do not see Usernoise form.
2. Form Builder

Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with Form Builder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism.
3. File Protect

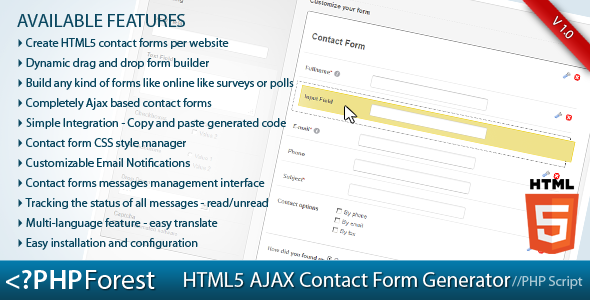
HTML5 AJAX Contact Form Generator helps you create dynamically contact forms for all websites you have. Once contact form is created you just need to copy paste the generated javascript code into your website. The software gives you the ability store all received messages from all contact forms into administration and have quick easy access to them.Features of HTML5 AJAX Contact Form Generator
online form builder allowing you create new fields drag and drop, place interactive captcha (no more numbers and letters), editing required fields, setting tooltips and many others
Completely AJAX contact form – no redirects, page refresh
Easy and useful way of managing of your contact form messages and sent emails
GEO location of each messages sent through your contact form

Client-side form validation with lots of options
Inputs masking for creation user friendly forms
3 different form types (vertical, horizontal, columned)
To get support please send me an email through the contact form on my profile page. You can find the contact form on the right side of the page.Important note: support is offered exclusively through the contact form captcha and not in comments section.
6. qForms

It was created to be a fully-functional (and much better!) alternative Google Forms and similar software/services.

Ajax Contact Form with Attachments and spam control (drag and drop, reCaptcha, ayah)
The w2 Ajax Contact Form is a complete solution to create ajax contact form.New HTML form template HTML5 attribute placeholder.Adding HTML attributes enctype=”multipart/form-data” form element in examples.Automatic reloading of AYAH after form submission.You can add your own custom file field in your form.code source form editor (included in download package).You can use multiple instance of form in the same page.//Initialisation of the form
resetForm: true, //Spcifie if reset form submit (true / false)
reCaptchaId: 'recaptcha', //Specifie an unqiue ID for HTML element where reCaptcha will be integrated (just specifie the ID do not create the element in the form)
showBtnSend: false, //Specifie if the btn send is visible when loading form when Spam Control is activate (true / false)
//creation of a new instance Class Contact
//if you need to redefine some parameters (example: if you have several contact form in your web site)
If you don't specifie email sender email used to send the mail will be the user mail (who submit the form)
//Specifies the required fields for form validation. //Specifies the subject of the email if you don't use subject field in your form
//Specifies if HTML tags is accepted in email message (for the textarea form value element)
//Specifies if the HTML form is encoded in utf_8
//Specifies the minimum and the maximum time between submission of the form (in seconds)
//Specifies if you want to use recaptcha for validation form
//Specifies if you want to use AYAH for validation form

The creation of HTML-forms is a time consuming task. Also the creation of HTML form validation has to be done and is always quite similar and still has to be tested intensively. You can try every example by your own to get an feeling for the power of the creatiand validation capabilities and this class.create all html form types one line code
change the css file to create a new look of form
Public functions of the “Form and Validation”
Functions to create the form:
Functions to validate the form:

Custom fields with visual form editor (13 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, CAPTCHA, User, Section Break, File Upload, Image Upload)
Bug Fixed: Fatal error when entering invalid URL URL form fields
Bug Fixed: Fatal error form editpage if language is RTL
Bug Fixed: Value of CAPTCHA field not being cleared when form submit failed
Added: Show existing fields in form editor to allow reusing custom fields
Added: Options to disable (hide) tag/category form fields (Questions -> Manage Fields)
Bug Fixed: Pages redirecting to https://xxx instead of http://xxx on after jQuery mobile form submit on certain occasions
Improved: Search form sending out placeholder values as actual form values when some kind of HTML5 hack is in place
Internal: Allow each form element add javascript code
Bug Fixed: Custom fields not being displayed form on certain occasions
Bug Fixed: Display categories in alphabetical order instead of creation date
Bug Fixed: Timepicker form field not showing the correct local time
Bug Fixed: Several form elements not being displayed at all on certain occasions
Improved: Custom fieds visual form editor user interface improved
Added: Visibility setting for each custom field which allows setting what type of user can see the field during form submission
Bug Fixed: Page not found error when trying to edit/add fields in web form generator editor
Updated: HTML fields to display markup instead of system message in visual form editor
Added: Custom fields with visual form editor (8 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, and more to come)
Bug Fixed: Tag selectiform not being displayed in some cases

For example: Is your site based in Australia? Easily change form order to DD/MM/YYYY.The standalone version of Adults Only Age Verification System is great, but if you would prefer a version more suited to the software you’re using, such as Magento, Open Cart, or vBulletin. If there is enough interest, I’ll release a version compatible with that software.Added cache system for form generation. Added the option to disable client side form validation
11. Sky Forms

Sky Forms is set of beautiful form elements.Modern elementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Different color schemesEach color scheme has it’s own css file, that can be easily modified for creation your own colors.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.Useful examplesYou can use these examples as base for creation your own forms simple and fast.To get support please send me an email through the wordpress contact form plugin on my profile page. You can find the form contact on the right side of the page.Important note: support is offered exclusively through the contact form and not in the comments section.
12. Clever Feedback

Clever Feedback lets you easily add a feedback form wp plugin to your WordPress blog.If you need a Feedback form with the color of your website or brand, simply go to the Options menu voice and change the main color, all the colored elements will change accordingly.Inside Feedback menu you can browse all the received Feedback and related information, if you need to store your Feedbacks and related information you can export all the collected data as a CSV file, a very simple data file format supported by almost all spreadsheet software.

Ether Form Builder WordPress
Plugin is form building tool aided with visual JavaScript slideshow
allowing creation of complex form layouts easily.commonly used form elements as well as some extra widgets accessible via
Added: shortcode (form-entries) to list the entries in the front end
Fixed: empty label and value in form entry
Form entries viewable from WordPress admin
Dowlnoad form entries in CSV format
Many form element types and a few widgets such as columns (1-6 and mixed), message boxes, images etc. to aid form design
Predefined form elements such ass Address, Email, Telephone etc. Customizable form submit button
*Use file archiver such as WinRar or other compression software.Added: shortcode (form-entries) to list the entries in the front end
Fixed: empty label value in form entry
Fixed: Error preventing from accessing form entries
14. Sky Forms Pro

Sky Forms Pro is set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.9 Color SchemesEach color scheme has it’s own css file, that can be easily modified creation your own colors.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.26 Useful ExamplesYou can use these examples as base for creation your own forms simple and fast.Lifetime SupportTo get support please send me an email through the PHP HTML contact form on my profile page.jQuery Form Plugin by The jQuery Foundation

Comment with Images allows you to easily move the upload form, and the instructions with just a click of a button. Thumbnail Creation

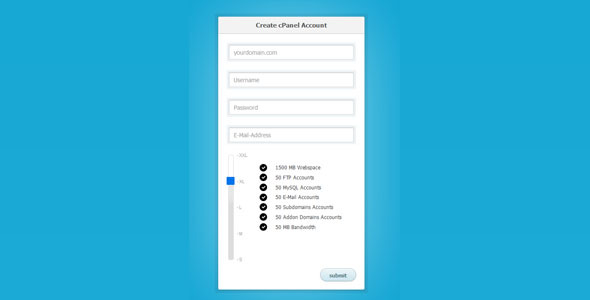
Added a setup section so you can easily add the packages from your cPanel Server to slider and they will be used account creation.php File (Form) which packages should be used for S, M, L, XL and XXL and if you click create script will automatically generate and add json file to your js folder.

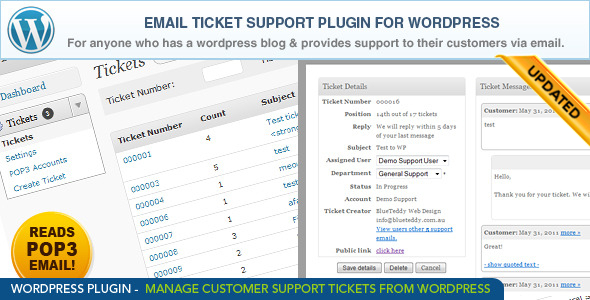
You can now process email ticket support requests within UCM (just like you can with thwordpress plugin!) Please click here for more information about this separate UCM software. Lightbox ticket submissiform through your blog (handy to place on your “Contact Us” page) (screenshot)
Optionally embed the support ticket submissiform into WordPress page, rather than using lightbox popup.